Карта сайта — отдельная страница либо файл, где перечислены все разделы, подразделы, статьи. Напоминает каталог, в котором зафиксированы все страницы сайта со ссылками на эти самые статьи. Если сайт статичный, с небольшим количеством страниц и малой вложенностью, проблем с индексацией не возникнет. Можно обойтись и без карты.
А вот если у нас крупный интернет-магазин, где вложенность категорий может достигать пяти, важно помочь поисковым ботам разобраться в структуре и упростить процесс индексации.
Для чего нужна карта сайта? XML или HTML: какая карта лучше?
Раньше карта сайта в формате html использовалась для посетителей, чтобы облегчить им поиск нужной информации. В настоящее время в первую очередь она нужна для поисковых ботов, чтобы сообщить им о структуре сайта и упростить индексацию ресурса, если невозможно создать отдельную xml-карту.
Если структура сайта построена правильно, сайт удобен с точки зрения юзабилити, простые пользователи, как правило, не будут использовать html-карту для навигации. Все страницы, товары, статьи из блога и т.д. должны быть доступны из меню либо через поиск. Посетитель должен за несколько кликов сам находить нужную страницу, не используя для этого отдельную карту.
Основные разделы меню сайта важно вынести в подвал. Это упростит навигацию для обычных пользователей и ускорит индексацию сайта. Поисковый бот с главной страницы получит ссылки на основные разделы меню и проиндексирует их в первую очередь.
В идеальном случае пользователь должен за пару кликов попасть на любую страницу сайта. Структура вложенности должна быть понятна как для пользователей, так и для поисковых ботов. Не используйте большую вложенность страниц. Рекомендуемый параметр вложенности 3-4. Если вложенность сайта больше, есть шанс что страницы будут индексироваться очень долго, а живые пользователи на них так никогда и не попадут.
Если сомневаетесь, удобно ли пользоваться вашим сайтом — пишите нам , дадим пару рекомендаций бесплатно:)
Карта сайта в формате xml необходима для поисковых систем — чтобы поисковый робот увидел все ссылки, которые есть на сайте и быстрее индексировал ресурс. Бот видит структуру сайта, вложенность, конкретные адреса страниц и изображений. Все это упрощает индексацию.
С помощью файла Sitemap вы можете сообщить Яндексу, Google и другим поисковикам какие страницы вашего сайта нужно индексировать, как часто обновляется информация на сайте, а также индексирование каких страниц наиболее важно.
Формат xml разберем позднее, сначала попробуем разобраться с форматом html.
- Размещайте её на отдельной странице, попасть на которую можно из главного меню. То есть ссылка на карту сайта должна быть видна с любой страницы сайта.
- Структура карты должна отражать иерархию страниц сайта: в структуре должно чётко прослеживаться, где основные разделы, а где подразделы.
- Не перегружайте карту сайта излишними картинками, лучше вообще обойтись без них.
- Не забудьте проставить ссылки с пунктов карты на внутренние страницы сайта, чтобы поисковый бот либо посетитель смог мгновенно перейти в нужный ему раздел.
- Следите за актуальностью карты сайта. Если из структуры удаляются какие-то страницы или, наоборот, добавляются новые, не забудьте отразить это в карте. Если это возможно, карту сайта следует сделать автообновляемой.
- На одной странице лучше размещать до 100 ссылок, так боту будет проще индексировать страницу.
Соблюдайте эти 6 правил, и карта сайта станет отличным навигатором для поисковых ботов и посетителей.
Карта сайта sitemap.xml: зачем нужна и как ее создать для своего сайта.
Карта сайта XML - это файл, размещенный в корневой директории сайта с информацией для поисковых систем (таких как Яндекс, Google, Rambler, Bing и других) о страницах вашего сайта. Этот файл нужен, чтобы поисковым системам было легче индексировать ваш сайт.
Как работает sitemap.xml?
Заходя на сайт, поисковый робот, прежде всего, читает инструкции в файле robots.txt о том, как следует индексировать сайт. И если в нём указать, что есть карта сайта sitemap.xml, то робот перейдет по указанному адресу, где перечислены URL-адреса всех страниц сайта.
Перед созданием xml карты следует подумать, какие адреса можно передавать поисковым ботам, а какие нет. В карте не стоит размещать адреса служебных страниц: вход в админ. панель сайта, страницу поиска, страницы фильтрации, регистрации, авторизации.
Если страница создана, но контент на ней отсутствует, лучше пока не указывать ее в карте сайта.
В карте сайта допускается размещение не более 50 000 ссылок. Если страниц больше, xml карту следует разбить на несколько частей.

XML файл карты должен содержать кодировку UTF-8. Сама карта выглядит следующим образом:

Для передачи информации поисковым ботам используются следующие элементы:
- Обязательный элемент содержит адрес страницы.
- Lastmod ата последнего изменения страницы. Передает информацию боту, когда страница была изменена. Если после последнего обхода значение не изменилось, бот не будет тратить время на повторный обход страницы.
- Changefreq — частота изменения страницы. Допустимые значения: always, hourly, daily, weekly, monthly, yearly, never.
- Priority — приоритете страницы для бота. Бот загружает страницы согласно приоритету от 0.0 до 1.0. Значение не дает преимуществ при ранжировании страниц в поисковой выдаче. Это позволяет указать поисковой системе, какие страницы, по вашему мнению, более важные для индексации, а какие менее. Например, если на главной странице сайта ежедневно обновляются новости, превью статей и т.п, рекомендуем установить значение 1.0.
Очень важно следить за актуальностью карты сайта. Если это технически возможно, карта сайта должна быть автоматически обновляемой. Если такой возможности нет, не забывайте вручную добавлять все новые страницы сайта. Иначе весь смысл карты сайта теряется. Бот не будет знать о появлении новых страниц на сайте, что существенно замедлит индексацию в поисковиках. Трафик на такие страницы будет расти очень медленно.
После создания адрес карты сайта следует сообщить поисковому боту. Адрес указываем в файле robots.txt, директива sitemap .
User-agent: Yandex
Allow: /
Sitemap: http://mysite.ru/my_sitemaps.xml
Вот так карта сайта sitemap.XML облегчит работу поисковику и обеспечит качественную индексацию вашему сайту.
В большинстве современных систем управления сайтом xml карта формируются стандартными инструментами CMS.
В Bitrix карта сайта настраивается в разделе Сервисы — Поисковая оптимизация — Настройки sitemap.xml

В Настройках следует задать протокол для адресов страниц — http/https. Если на сайте настроено SSL-шифрование, обязательно выбираем https — адреса страниц в карте сайта должны соответствовать основному протоколу.


Вкладка Инфоблоки отвечает за разделы инфоблоков, доступных для индексации. Если в инфоблоке часто появляются новые страницы, используйте опцию Автогенерации. Карта сайта будет автоматически обновляться при размещении новой страницы в разделе.

В OpenCart переходим в раздел Каналы продвижения — Google Sitemap . После активации модуля карта сайта будет создана автоматически. По умолчанию карту будет автообновляемой. Как правило, дополнительных настроек не требуется.

Для WordPress рекомендуем использовать плагин Google XML Sitemaps , либо Yoast SEO , All in WP SEO . Установите плагин обычным способом, используя функцию Плагины — Добавить новый.
После установки плагина переходим в Настройки — XML-Sitemap .

Оптимальные настройки Google XML Sitemaps для WordPress выглядят следующим образом:

В Joomla чаще всего используются плагины Xmap , OSMap , JL Sitemap . Большинству простых небольших сайтов подойдёт бесплатная версия OSMap.
После установки компонента он появится в основном меню сайта в разделе «Компоненты». Переходим во вкладку Компоненты>>>OSMap и на карте сайта Default кликаем на значок в столбце «Edit Links». Плагин OSMap просканирует ваш сайт и создаст карту. Посмотреть можно через ссылки столбца «Sitemap Links», на той же вкладке.Создание карты с помощью программы ComparseR :

После чего полученный файл sitemap.xml загружаем на сервер в корень сайта.

Размещение карты сайта в вебмастерах Яндекс и Google
После создания файла с картой сайта его важно загрузить в Вебмастер.
В Яндекс.Вебмастере переходим в раздел Индексирование — Файлы Sitemap , указываем адрес карты сайта, нажимаем «Добавить». Для обработки файла потребуется некоторое время.


В Google Search Console раздел Индекс — Файлы Sitemap, указываем адрес карты сайта , нажимаем «Добавить». Боту потребуется какое-то время на сканироание файла.

После успешной обработки файла будет доступна статистика индексации по каждой странице.

Можно отследить количество страниц в индексе, количество исключенных страниц и причины отклонения:

Если возникнут сложности, пишите нам , создадим и разместим XML карту для любого сайта.
Из этой статьи вы узнаете, как создать файл Sitemap и предоставить к нему доступ роботам Google.
Создание и отправка файлов Sitemap
Форматы файлов Sitemap
Google поддерживает несколько форматов файлов Sitemap, описанных ниже. Во всех форматах следует использовать стандартный протокол . Google в настоящее время не учитывает атрибут
Для всех форматов действуют следующие ограничения: файл Sitemap может содержать не более 50 000 URL, а его размер в несжатом виде не должен превышать 50 МБ. Если объем файла или количество перечисленных в нем адресов превышают эти лимиты, разбейте его на несколько частей. Вы можете создать файл индекса Sitemap , перечислив в нем все файлы Sitemap, и отправить их в Google все сразу.
Пример URL, в котором содержится символ, не относящийся к кодировке ASCII (ü), а также символ, требующий экранирования (&):
http://www.example.com/ümlat.html&q=name
Тот же URL в кодировке ISO-8859-1 (для размещения на сервере, использующем эту кодировку) и с примененным экранированием:
http://www.example.com/%FCmlat.html&q=name
Тот же URL в кодировке UTF-8 (для размещения на сервере, использующем эту кодировку) и с примененным экранированием:
Тот же URL с экранированной последовательностью вместо символа амперсанда:
http://www.example.com/%C3%BCmlat.html&q=name
Как сделать файл Sitemap доступным для Google
Файл Sitemap анализируется только при первом его обнаружении, а не при каждом сканировании сайта. Чтобы файл был обработан повторно, вам необходимо сообщить нам о том, что данные в нем изменились. Это делается с помощью запроса ping. Не добавляйте несколько раз одинаковые файлы Sitemap и не отправляйте запросы ping, если в файл не вносились изменения и он не новый.
Предоставить роботам Google доступ к файлу Sitemap можно несколькими способами:
- Отправьте его в Google с помощью специального инструмента в Search Console
- Вставьте в любом месте файла robots.txt строку, указывающую на расположение файла Sitemap:
Sitemap: http://example.com/sitemap_location.xml - Воспользуйтесь запросом ping. Отправьте HTTP-запрос GET:
http://www.google.com/ping?sitemap=<polniy_url_faila_sitemap >
Пример:
http://www.google.com/ping?sitemap=https://example.com/sitemap.xml
Файл sitemap.xml, так же, как и обычная карта сайта представляет из себя набор страниц, оформленных в XML-теги. С помощью данного файла, поисковые системы понимают, какие страницы вашего сайта следует индексировать в первую очередь.
Обычная HTML карта сайта:
Карта сайта в формате XML:

У каждого варианта есть свои плюсы и минусы. Ключевое преимущество карты сайта в формате XML — исключение возможности размытия статического веса страниц внутри сайта.
В этой статье я расскажу вам как составить корректный файл Sitemap.xml.
Если вы уже знаете все про составление Sitemap, сразу переходите к последней главе, которая называется «Фишки».
1. Директивы файла sitemap.xml
Существуют 3 обязательных директивы, которые должны быть заполнены в любом случае, это теги:
- < urlset>
- < url>
- < loc>
А также 3 необязательных тега:
- < lastmod>
- < changefreq>
- < priority>
Вот памятка по расшифровке каждого тега из официального сайта http://www.sitemaps.org/ru/protocol.html :
|
Атрибут |
Статус |
Описание |
|
обязательный |
Инкапсулирует этот файл и указывает стандарт текущего протокола. |
|
|
обязательный |
Родительский тег для каждого URL-адреса. Остальные теги подчинены этому тегу. |
|
|
обязательный |
Сам URL-адрес страницы. Всегда начинается с префикса (например, HTTP) и заканчиваться косой чертой (если сервер вашего сайта требует этого). Внимание: длина URL-адреса не должна превышать 2048 символов. |
|
|
|
необязательный |
Дата последнего изменения файла. Указывается строго в формате W3C Datetime. Он позволяет при необходимости не учитывать сегмент времени и использовать формат ГГГГ-ММ-ДД. |
|
|
необязательный |
Позволяет указать как часто меняется информация на странице. Это значение устанавливается приблизительно. Допустимые значения:
Если страница изменяется каждый раз, когда ее открывают — используем значение «always» (всегда). Если это архивная страница — ставьте never (никогда). Учтите, что этот атрибут служит для поискового робота подсказкой, а не правилом. Поэтому зависимости между ним и реальной частотой посещения страницы поисковым роботом нелинейная. |
|
|
необязательный |
Позволяет указать приоритет одних страниц вашего сайта перед другими. Диапазон значений — от 0,0 до 1,0. По умолчанию каждой странице отдается приоритет 0,5. Значение атрибута работает для сравнения приоритета страниц только внутри вашего сайта. То есть оно не влияет на сравнение вашего сайта с сайтами конкурентами в поисковой сети. Более того, выставлять всем страницам максимальный приоритет тоже бессмысленно. Потому что тогда значения будут одинаковыми для робота и атрибут просто не сработает. Так что не ищите лазеек, а указывайте объективные приоритеты для страниц. |
Сохраните эту памятку. Она обязательно пригодится вам в первое время. Стоит отметить еще один плюс XML-карты сайта - это гибкость. Гибкость заключается в сочетании разных необязательных директив.
Теперь, когда у вас есть ясность, что такое XML-карта сайта и вы узнали основные директивы этого файла, можно перейти к его составлению.
2. Составление файла sitemap.xml
Составлять карту сайта можно 3 способами:
- Вручную;
- Автоматически, с помощью специальных сервисов;
- Автоматически, с помощью готовых решений в виде плагинов к CMS и т.п.
Процесс приготовления карты сайта следующий:
- Составляем карту сайта одним из способов, перечисленных выше;
- Проверяем на валидность с помощью сервисов поисковых систем (https://webmaster.yandex.ru/sitemaptest.xml);
- Размещаем файл на сайте;
- Указываем путь к карте сайта для поисковых роботов в файле robots.txt (Кстати, есть отдельная статья о том, );
- Указываем Sitemap в панели вебмастеров Яндекс и Google.
Итак, как составлять файл карты сайта?
Разберем пример составления файла вручную. Если вы хотите добавить в карту сайта 5 страниц вашего сайта:
Вот так должна выглядеть карта сайта в формате XML:
|
|
При необходимости добавляем необязательные теги из памятки, которую я привел выше. Дополнительные теги прописываются в контейнере
|
|
Приведенный выше код, указывает поисковой системе, что страница http://site.ru/
в последний раз изменилась 1 января 2005 года. Обновляется с частотой раз в месяц. И приоритет у данной страницы 0.8 (максимально возможный 1).

Особенно удобен функционал подсветки парных тегов.
Сервисы для генерации Sitemap
В случае, если на вашем сайте много полезных страниц и вы не хотите тратить время на составление файла вручную, то вам помогут следующие сервисы:
Таких сервисов много. Я использую https://www.xml-sitemaps.com/ .
Поясню вкратце все настройки:

Плагины для CMS
Существует огромное количество плагинов и готовых решений для систем управления сайтов. Например:
|
Плагин |
|
Валидность
После составления карты сайта нужно проверить ее на наличие ошибок. Для проверки используйте сервис https://webmaster.yandex.ru/sitemaptest.xml
После успешной проверки заливаем наш файл на сайт.
Расположение файла
В отличие от файла robots.txt, файл sitemap.xml может располагаться в любом месте вашего сайта. Например, в корневой папке сайта файл будет доступен по следующему адресу:
Если вы разместили файл в папке /files/, то он будет доступен по такому адресу:
После успешной загрузки файла, обязательно укажите поисковым роботам как найти этот файл. Делается это очень просто. В файле robots.txt () в директиве Sitemap пропишите полный адрес к файлу. Например, файл robots.txt может выглядеть следующим образом:

Важно! В отличии от robots.txt файлов Sitemap может быть несколько. В таком случае необходимо указывать в robots и вебмастерах полный адрес ко всем файлам Sitemap.
Search Console и панель Яндекс.Вебмастера
Остался последний этап. Указать путь к карте сайта в панелях вебмастеров поисковых систем.
- Настройка индексирования
- Файлы Sitemap
- «Проверить» и «Добавить»

Следует отметить ограничения в XML-карте сайта:
- В одном файле можно указать не более 50000 URL-адресов
- Вес файла не более 10 мегабайт (поисковые системы не индексируют документы, превышающие размер в 10 мегабайт). При необходимости файл можно сжать с помощью архиватора.gzip.
- Кодировка файла только в UTF-8
На этом основные этапы завершены. Следуйте всем описанным простым правилам и ошибок у вас не будет. Вторая часть статьи посвящена более детальной настройке, тонкостям и особенностям sitemap.xml эти знания потребуются вам для составления профессиональной карты сайта для интернет-магазинов.
3. Группировка файлов Sitemap
В случае превышения лимита в 50000 URL-адресов, нужно использовать вложенную структуру и создать группу из нескольких Sitemap. То есть создавать карты сайта в карте сайта!
Для обычного сайта (не крупного портала или интернет-магазина) такой объем страниц редкость, поэтому группировку Sitemap большинство SEO-специалистов используют для удобства, например, для группировки страниц товаров или разделов.
Синтаксис выглядит следующим образом:
|
|
Определение XML-тегов:
|
Атрибут |
|
Описание |
|
|
обязательный |
Инкапсулирует информацию о всех файлах Sitemap в этом файле. |
|
|
обязательный |
Инкапсулирует информацию об отдельном файле Sitemap. |
|
обязательный |
Указывает местоположение файла Sitemap. |
|
|
|
необязательно |
Указывает время изменения соответствующего файла Sitemap. Робот использует эту информацию, чтобы понять в каких файлах Sitemap произошли изменения. Косвенно, этот тег позволяет роботу быстрее обнаружить новые страницы сайта. |
Таким образом составляется сгруппированная карта сайта. Все остальные процедуры те же, что описаны выше. Не забываем указывать в файле robots.txt, в директиве Sitemap, корректную ссылку на ваш файл.
4. Исследование
В конце 2014 года я провел небольшое исследование по анализу эффективности наличия на сайте файла sitemap.xml.
Наблюдалась проблема индексации товарной группы на сайте интернет-магазина (товаров порядка 10000). При этом, ничего не препятствовало их индексации. Был составлен файл карты сайта, состоящий только из ссылок на товары сайта. Карта сайта обновлялась автоматически. За 2 месяца в индексную базу поисковой системы Яндекс попало более 70% URL-адресов. Большая доля страниц, попавших в индекс, это страницы из карты сайта. Отмечу, что в данный период не проводились другие мероприятия по ускорению индексации сайта (например, простановка ссылок).
Вот сами результаты:

Вывод: карта сайта до сих пор влияет на индексацию вашего сайта. Необходимо регулярно обновлять и актуализировать данный файл.
5. Фишки
Чтобы статья не получилась скучной для опытных SEO-специалистов, предлагаю вам ознакомиться со следующими «фишками».
Картиночный сайтмап
Для привлечения дополнительного трафика из поисковых систем (возможно не совсем конверсионного) вы можете составить дополнительный Sitemap для картинок.
Синтаксис для картиночной карты сайта выглядит так:
|
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> |
Памятка по XML-тегам:
|
Обязательно? |
Описание |
|
|
|
Содержит всю информацию об одном изображении. Каждый URL (тег |
|
|
|
URL изображения. В отдельных случаях домен URL изображения может отличаться от домена, используемого основным сайтом. Если оба домена подтверждены в Search Console, проблем при этом не возникнет. Но если картинки размещены с помощью системы управления контентом, например, сервиса Google Сайты, вам необходимо подтвердить сайт хостинга в Search Console. Кроме того, файл robots.txt не должен запрещать сканирование содержания, которое необходимо индексировать. |
|
|
|
Подпись к изображению. |
|
|
|
Место съемки. Например, |
|
|
|
Название изображения. |
|
|
|
URL лицензии изображения. |
Лайфхак для тех, кто дочитал
Многие SEO-специалисты генерируют файлы Sitemap один раз на старте проекта. Дальше про карту сайта забывают. Проиндексировались страницы — хорошо. Нет — а что поделать?! Новые страницы вообще забывают вносить в sitemap.
В ходе своего исследования я выяснил, что наиболее удобным способом решения этой проблемы является отдельный файл sitemap.xml, в котором будут только те страницы сайта, которые еще не попали в индекс.
И именно это позволило вогнать в индекс Яндекса более 70% новых URL-адресов.
Вы просто кретин, если в свое время не уделили сайтмапу нужное внимание. Достаточно один раз разобраться в вопросе и в будущем избежать большого количества ошибок, что давайте сейчас и сделаем.
Ваш покорный слуга в годы младые также был таким кретином, когда только начал продвигать сайты в одной конторе. Попался мне в то время один сайтец на продвижение, который, следует сказать, был просто гавном. И у этого гавна были проблемы с индексацией. Естественно, будь сайт достаточно качественным, его бы оба поисковика индексировали несмотря ни на какие проблемы, но владельцы жались на нормальных дизайнера, верстальщика и программиста, а в этом случае сеошнику остается только, так сказать, открывать бутылку при помощи ножниц. Я перепробовал на нем все — и настройку last-modified, и ускорение индексации модным в то время фастботом, и покупку ссылок. И только потом оказалось, что дело было в том, что там не обновлялся автоматически сайтмап! Когда я его обновил — все страницы влетели в индекс.
Что такое sitemap и зачем он нужен
Что такое sitemap? Это файл с информацией о страницах сайта, которые нужно индексировать. Обычно sitemap создают для Яндекса и Гугла, чтобы оповестить поисковых роботов о страницах, которые нужно внести в индекс. Ещё при помощи сайтмапа осуществляется проверка того, как часто происходят обновления, и индексация каких веб-документов является наиболее важной. В целом очень хорошо о нем рассказали на Вебмастерской Яндекса:
Влияет ли наличие sitemap на продвижение
Если у вас отсутствует сайтмап, это не означает, что поисковики не станут индексировать ресурс. Поисковые роботы зачастую и без этого неплохо сканируют сайты и включают их в поиск. Но иногда могут возникать сбои, из-за которых порой удается отыскать не все веб-документы. Основными причинами являются:
- Разделы сайта, в которые можно попасть, только совершив длинную цепочку переходов;
- Динамические URL-адреса.
Так вот, создание sitemap.xml во многом помогает решить эту проблему. Этот файл влияет на SEO лишь постольку, поскольку облегчает/ускоряет индексацию страниц. Также возрастает шанс того, что веб-страницы проиндексируются до того, как ваши конкуренты смогут скопировать контент, опубликовав его у себя на сайте.
В каком еще формате бывает карта сайта и почему её делают в формате XML
Зачем нужна карта сайта, мы разобрались. Теперь давайте рассмотрим, в каких форматах её можно сделать:
- В формате html. Создается в виде обыкновенной страницы с адресами, ведущими на главные разделы ресурса. Такой тип карты помогает быстро сориентироваться, и рассчитан в большей степени на людей, чем на поисковых роботов. В HTML sitemap можно поместить ограниченное число ссылок (не более 100), ведь если их окажется больше, то не все они попадут в индекс. Или же поисковые роботы могут и вовсе исключить такую страницу из поиска за чрезмерное число URLов, пусть даже и внутренних.
- Создание xml-файла sitemap. Здесь нет слишком критичных ограничений по количеству ссылок, а поисковики лучше его индексируют, ведь файл sitemap xml-формата содержит полную информацию в понятном для робота виде. Особенно он важен для проектов, где имеются сотни и тысячи документов одинаковой важности, и размещение всех ссылок на них необходимо. В сайтмап такого типа есть возможность разместить до 50 тысяч URLов и помимо этого можно выставить частоту обновлений и приблизительный приоритет (priority), чего не скажешь о карте в формате HTML. Именно по этим причинам сайтмап почти всегда создают в xml.
Вот еще инфа об этом файле:
Как сделать правильный sitemap
Рассмотрим, как сделать правильную xml-карту. Здесь должны быть соблюдены следующие требования:
- Размер файла должен быть не больше 10 мб;
- Карта должна содержать не больше 50000 ссылок. В тех случаях, когда ссылок больше, можно создать несколько карт и включить их в главную xml-карту;
- Адрес сайтмапа следует прописать в robots.txt;
- Также загрузите sitemap в яндекс и гугл (как добавить файл – описано ниже);
- Поисковые системы должны иметь доступ к карте. Необходимо использовать специальные теги, которые дают поисковикам понять, что это именно карта, а не что-то другое;
- У sitemap должна быть кодировка UTF-8.
Приведу простой пример карты:
< url > < loc > http : //site.ru/ < lastmod > 2016 - 11 - 20T19 : 45 : 08 + 03 : 00 < / lastmod > < changefreq > always < / changefreq > < priority > 0 , 9 < / priority > < / url > < url > < loc > http : //site.ru/category/ < lastmod > 2016 - 11 - 20T19 : 46 : 38 + 03 : 00 < / lastmod > < changefreq > monthly < / changefreq > < priority > 0 , 6 < / priority > < / url > < url > < loc > http : //site.ru/page/ < lastmod > 2016 - 11 - 20T19 : 48 : 41 + 03 : 00 < / lastmod > < changefreq > yearly < / changefreq > < priority > 0.4 < / priority > < / url > |
Теги url и loc являются обязательными. В первом прописывают все сведения о конкретном URL. Во втором прописывается сам адрес.
Теги lastmod, changefreq, priority не являются обязательными, но использовать их всё же рекомендуется.
Lastmod в sitemap отвечает за дату последнего обновления.
Changefreq указывает на частоту изменений страницы. Значения могут быть следующими:
- Hourly – обновление ежечасно;
- Always – всегда обновляется;
- Weekly – обновляется раз в неделю;
- Daily – обновления происходят ежедневно;
- Monthly – обновления происходят раз в месяц;
- Yearly – один раз в год;
- Never – не обновляется (такое значение лучше не использовать).
Priority сообщает поисковикам о степени важности страницы, по сравнению с другими. Приоритет можно выставлять от 0,1(низкий) до 1(высокий).
Это был только пример карты, не нужно указывать именно эти значения. Вообще, priority рекомендуется расставлять следующим образом: максимальный для главной страницы (1), для рубрик средний (0,6), а для записей – минимальный (0,4).
Теперь рассмотрим пример, когда ссылок более 50 тысяч. В этом случае файл включает в себя другие карты:
< sitemap > < loc > http : //site.ru/sitemaps/sitemap01.xml < lastmod > 2016 - 11 - 20T21 : 37 : 28 + 03 : 00 < / lastmod > < / sitemap > < sitemap > < loc > http : //site.ru/sitemaps/sitemap02.xml < lastmod > 2016 - 11 - 20T21 : 37 : 29 + 03 : 00 < / lastmod > < / sitemap > |
Как создать карту сайта
Способов создания xml-карты несколько, рассмотрим их:
- Скачать карту при помощи онлайн генератора с другого ресурса;
- Сгенерировать при помощи специальной программы. Но стоит учесть, что программы подобного рода в основном платные. Пример такого генератора: Wonder WebWare SiteMap Generatior. В Screaming Frog также есть такая возможность;
- Создать сайтмап вручную;
- Автоматически создать карту при помощи CMS (например на WordPress доступна такая функция).
Вот вариант, как сделать сайтмап без помощи плагинов:
Плагины для создания sitemap на WordPress
Сделать карту сайта в WordPress можно с помощью специального плагина, который называется Google XML Sitemaps. Здесь все просто: скачиваем плагин, устанавливаем, затем приступаем к созданию файла. Для этого открываете Консоль-Настройки, и выбираете XML-sitemap. Далее выставляем настройки. Приоритет оставляем по умолчанию.
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта .
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность , велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps :

В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:

Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack

Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap :

Google XML Sitemaps

Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
После установки плагина вы можете его настроить в Settings → XML-Sitemap :

Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей : Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта : Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений : Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты : Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
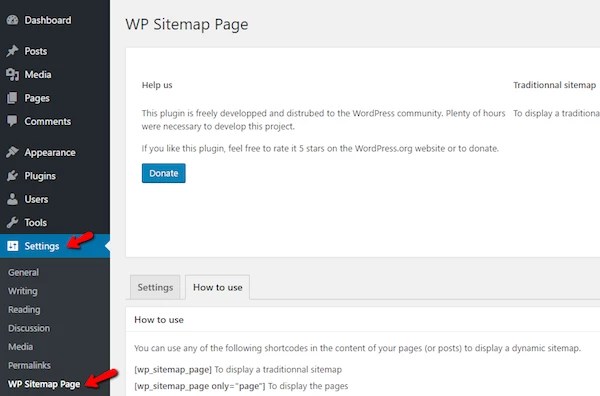
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page

После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page :

Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь - сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям .
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт . Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!