WordPress я часто писал о необходимости сжимать CSS файл(ы) сайта и проверять их на валидность. Пришло время поговорить, где сжимать файлы CSS.
Сжатие и валидность
Говоря о файлах CSS ни в коем случае, нельзя забывать об их валидности . Сжатие файла только тогда имеет смысл, если при этом не потеряется его валидность. К сожалению, многие сервисы по сжатию редко обновляются и используют устаревшие алгоритмы и методы сжатия. Получая на них хороший эффект по уменьшению объема, можно потерять главное, валидность файла. В результате вместо улучшения показателя скорости сайта, получим увеличение времени полного открытия сайта или потерю вида сайта.
Именно поэтому, все 15 Сервисов сжатия CSS файлов тестирую по простенькому алгоритму (пункты 1 и 2 в начале, пункты 3 и 4 для каждого сервиса сжатия):
- Беру контрольный CSS файл шаблона Twenty Seventeen . Его объем 84,8 кБ.
- Проверяю его на валидность тут ().
- Использую сервис сжатия из списка ниже.
- Опять проверяю на валидность.
Результаты и описания сервисов сжатия CSS файлов в этом обзоре.
Проверка валидности тестируемого файла
Проверяем фал на валидность на сервисе W3 (http://jigsaw.w3.org/css-validator/ ).
Результат: Проверка файла CSS шаблона Twenty Seventeen на валидность показала 10 ошибок и 106 предупреждений. Сервис сам исправляет эти ошибки, и отдает файл исправленным ниже ошибок. Теперь у нас есть валидный файл CSS для дальнейшего тестирования. Объем файла после исправления снизился до 67 кБ.

15 Сервисов сжатия CSS файлов
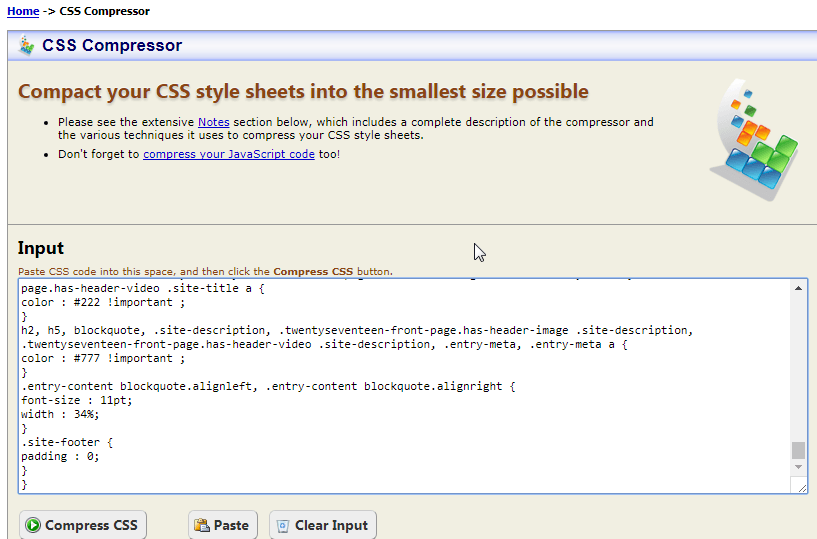
Инструмент css сжатия cy-pr.ru
https://www.cy-pr.com/tools/css/

Это единственный русскоговорящий сервис этого обзора. Набор инструментов cy-pr.ru tools пользуется хорошей популярностью среди веб-мастеров, для простого, можно сказать общего, анализа сайта. Есть среди инструментов и сжатие файлов css.
В контексте использования для сжатия CSS файлов WordPress, этот инструмент интересен, тем, что после сжатия не нарушает структуру файла. Такой файл удобнее читать и он не нарушает правила составления CSS файлов WordPress.
На сервисе есть детальные настройки сжатия (справа). Для примера использую стандартное сжатие без нарушения баланса сжатия и читаемости.
Тестирование
- Тест с выбранным файлом дает такой результат:
- Исходный код: 66.978 Кб, Оптимизированный код: 56.704 Кб, Коэффициент: 15.3% (-10274 байт)
- Валидность после сжатия: вижу что ошибок не появилось.

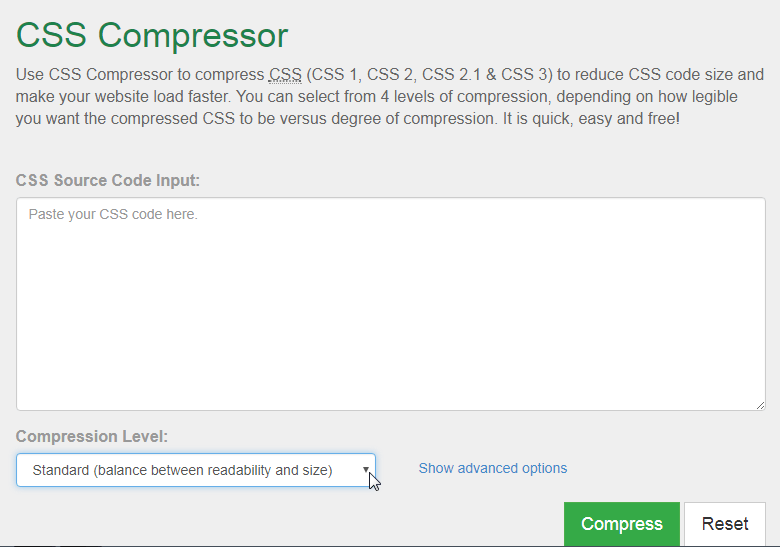
Оптимизация или сжатие css-стилей ускорит загрузку страницы сайта, ускорит выполнение синтаксического анализа и уменьшит объем передаваемых данных. При этом сайт ни капли не потеряет в своей красоте, потому что сжатие css-стилей проходит без вреда для работоспособности его кода. Для этих целей я предлагаю Вам использовать специальный онлайн-инструмент, размещенный на следующей страницеhttp://www.cssdrive.com/index.php/main/csscompressor/ который сможет адекватным образом сжать Ваш CSS-файл.
Как происходит сжатие CSS ?
Сжатие CSS-стилей происходит путем использования нескольких доступных действий:
- Удаление пустых строк.
- Удаление лишних пробелов.
- Удаление отступов.
- Удаление комментариев.
- Использование сжатых цветовых кодов там, где это возможно.
- Удаление ненужных символов.
Чтобы увидеть все действия, которые происходят с CSS-стилями во время сжатия, нажмите кнопку Advanced mode на указанном выше сайте. Как видите, среди приведенных действий по оптимизации CSS-стилей нет такого, которое повредило бы функциональности CSS . Приблизительно такие же действия доступны для
Как оптимизировать css ?
Интерфейс приведенного мною сайта для сжатие CSS-файлов весьма прост:

В первом пункте Вам необходимо выбрать степень сжатия стиля. Я предлагаю выбирать степень сжатия Normal , потому что она обеспечивает баланс между сжатием и работоспособностью кода. Использование же уровня сжатия Super Compact может привести к ошибкам в коде.
Второй пункт предназначен для удаления комментариев. На главную форму выведено именно эта настройка потому, что комментарии могут понадобиться веб-мастеру в будущем. Поэтому стирать их под ноль без предупреждения - плохая идея. Первый checkbox в данном пункте не будет стирать комментарии, второй - сотрёт все комментарии. А вот третий пункт будет удалять комментарии, длина которых не менее выбранного Вами значения.
Так же Вы всегда можете перейти в Расширенный режим сжатия CSS-стилей и выбрать только те пути сжатия, которые Вам нужны.
Нажатием кнопки Compress-it Вы запустите сжатие css -файла и получите долгожданный результат в виде оптимизированного файла стилей. Теперь остается только заменить содержимое оригинального css-файла оптимизированным кодом.
Дамы и господа, давайте включим параною:
Однако, если рассматривать средний результат, то с достаточно большим отрывом выделяются 2 инструмента:1. cssresizer.com (84,13%);
whois спойлер
nikitas@pentagon:~$ whois cssresizer.com
Whois Server Version 2.0
Domain names in the .com and .net domains can now be registered
with many different competing registrars. Go to http://www.internic.net
for detailed information.
Domain Name: CSSRESIZER.COM
Registrar: REGISTRAR OF DOMAIN NAMES REG.RU LLC
Sponsoring Registrar IANA ID: 1606
Whois Server: whois.reg.com
Referral URL: http://www.reg.ru
Name Server: NS1.MCHOST.RU
Name Server: NS2.MCHOST.RU
Name Server: NS3.MCHOST.RU
Name Server: NS4.MCHOST.RU
Status: clientTransferProhibited https://icann.org/epp#clientTransferProhibited
Updated Date: 21-apr-2016
Creation Date: 08-apr-2016
Expiration Date: 08-apr-2017
For more information on Whois status codes, please visit https://icann.org/epp
NOTICE: The expiration date displayed in this record is the date the
registrar"s sponsorship of the domain name registration in the registry is
currently set to expire. This date does not necessarily reflect the expiration
date of the domain name registrant"s agreement with the sponsoring
registrar. Users may consult the sponsoring registrar"s Whois database to
view the registrar"s reported date of expiration for this registration.
TERMS OF USE: You are not authorized to access or query our Whois
database through the use of electronic processes that are high-volume and
automated except as reasonably necessary to register domain names or
modify existing registrations; the Data in VeriSign Global Registry
Services" ("VeriSign") Whois database is provided by VeriSign for
information purposes only, and to assist persons in obtaining information
about or related to a domain name registration record. VeriSign does not
guarantee its accuracy. By submitting a Whois query, you agree to abide
by the following terms of use: You agree that you may use this Data only
for lawful purposes and that under no circumstances will you use this Data
to: (1) allow, enable, or otherwise support the transmission of mass
unsolicited, commercial advertising or solicitations via e-mail, telephone,
or facsimile; or (2) enable high volume, automated, electronic processes
that apply to VeriSign (or its computer systems). The compilation,
repackaging, dissemination or other use of this Data is expressly
prohibited without the prior written consent of VeriSign. You agree not to
use electronic processes that are automated and high-volume to access or
query the Whois database except as reasonably necessary to register
domain names or modify existing registrations. VeriSign reserves the right
to restrict your access to the Whois database in its sole discretion to ensure
operational stability. VeriSign may restrict or terminate your access to the
Whois database for failure to abide by these terms of use. VeriSign
reserves the right to modify these terms at any time.
The Registry database contains ONLY .COM, .NET, .EDU domains and
Registrars.
Domain name: cssresizer.com
Domain idn name: cssresizer.com
Status: clientTransferProhibited http://www.icann.org/epp#clientTransferProhibited
Registry Domain ID:
Registrar WHOIS Server: whois.reg.com
Registrar URL: https://www.reg.com/
Registrar URL: https://www.reg.ru/
Registrar URL: https://www.reg.ua/
Updated Date:
Creation Date: 2016-04-08T14:01:10Z
Registrar Registration Expiration Date: 2017-04-08
Registrar: Registrar of domain names REG.RU LLC
Registrar IANA ID: 1606
Registrar Abuse Contact Email: [email protected]
Registrar Abuse Contact Phone: +7.4955801111
Registry Registrant ID:
Registrant ID:
Registrant Name: Protection of Private Person
Registrant Street: PO box 87, REG.RU Protection Service
Registrant City: Moscow
Registrant State/Province:
Registrant Postal Code: 123007
Registrant Country: RU
Registrant Phone: +7.4955801111
Registrant Phone Ext:
Registrant Fax: +7.4955801111
Registrant Fax Ext:
Registrant Email: [email protected]
Admin ID:
Admin Name: Protection of Private Person
Admin Street: PO box 87, REG.RU Protection Service
Admin City: Moscow
Admin State/Province:
Admin Postal Code: 123007
Admin Country: RU
Admin Phone: +7.4955801111
Admin Phone Ext:
Admin Fax: +7.4955801111
Admin Fax Ext:
Admin Email: [email protected]
Tech ID:
Tech Name: Protection of Private Person
Tech Street: PO box 87, REG.RU Protection Service
Tech City: Moscow
Tech State/Province:
Tech Postal Code: 123007
Tech Country: RU
Tech Phone: +7.4955801111
Tech Phone Ext:
Tech Fax: +7.4955801111
Tech Fax Ext:
Tech Email: [email protected]
Name Server: ns1.mchost.ru
Name Server: ns2.mchost.ru
Name Server: ns3.mchost.ru
Name Server: ns4.mchost.ru
DNSSEC: Unsigned
URL of the ICANN WHOIS Data Problem Reporting System: http://wdprs.internic.net/
>>> Last update of WHOIS database: 2016-07-27T00:49:39Z <<<
For more information on Whois status codes, please visit
https://www.icann.org/resources/pages/epp-status-codes-2014-06-16-en.
% By submitting a query to REG.RU Whois Service
% you agree to abide by the following terms of use:
% http://www.reg.ru/whois/servpol (in Russian)
% http://www.reg.com/whois/servpol (in English)
И снова:
с достаточно большим отрывом выделяются 2 инструмента
чуть не забыл
Занимаясь оптимизацией своих сайтов, большинство веб-мастеров (автор сего блога не исключение), совершенно забывают про оптимизацию каскадных таблиц стилей (CSS), как одной из составных частей любого интернет-ресурса.
Вынесение стилей отображения различных элементов страниц в отдельный файл безусловно ускоряет загрузку страниц сайта, поскольку CSS-файл кэшируется браузером (если такая функция ему дозволена) и в последующем подгружает его не из Интернета, а прямо с Вашего компьютера.
Но даже в таком случае можно получить еще больший эффект от использования каскадных таблиц стилей (которые порой занимают десятки килобайт кода), оптимизировав этот самый CSS .
И вот тут на помощь приходят простые и удобные в использовании он-лайн сервисы – CSS-оптимизаторы .
Путем поиска в Гугле нашлось несколько подобных инструментов, готовых помочь разрешить поставленную задачу (все сервисы буржуйские):
Что выполняют данные сервисы для получения результата. Они объединяют однородные классы, удаляют ненужные свойства, пробелы, отступы и так далее. В результате получается нечитабельный для веб-мастера код, однако при оптимизации наибольшего в размере файла CSS разница в загрузке страниц становится значительной.
Многие пользователи широкополосного Интернета не увидят в этом смысла, поскольку большинство сайтов у них открывается быстро. Но представьте себе: если каждый сайт станет загружаться хотя бы на 10% быстрее , то сколько времени Вы сохраните за неделю, месяц? А за год? При этом стоит учитывать и факт экономии трафика. Она тоже может стать впечатляющей. Ведь (перефразирую известную пословицу) килобайт мегабайт бережет;).
Что тестировалось
Для тестирования результатов оптимизации я использовал файлы CSS следующий сайтов:
- Хабрахабр – новости интернет-индустрии;
- news2 – Новости 2.0;
- iXBT.com – IT-новости;
- Данный блог.
Дабы ничего не усложнять, настройки оптимизаторов я оставлял по умолчанию. Будем считать, что они оптимальны и предназначены для среднего юзера.
Результаты тестирования
Сервис / После оптимизации / Уменьшение, % / Комментарии
Первым тестился Хабрахабр с его 40.69 килобайтовым CSS.
- CSS Optimizer / 23.25 KB / 42.86% / Уменьшилась высота строк, потеряли жирность некоторые заголовки, уменьшился шрифт некоторых ссылок. В принципе, даже эти недочеты не мешают удобству просмотра страницы, поскольку изменения касаются второстепенных элементов.
- Clean CSS / 29.13 KB / 30.1% / Никаких изменений не произошло.
- CSS Compressor / 21.69 KB / 46.7% / Также никаких изменений.
Следующими идут «Новости 2.0» . Размер CSS – 18.15 KB .
- CSS Optimizer / 10.46 KB / 42.34% / Практически никаких изменений не произошло, кроме незначительного увеличения шрифта в двух строках. В целом на юзабилити это никак не отразилось.
- Clean CSS / 11.40 KB / 38.7% / Все осталось на месте.
- CSS Compressor / 8.94 KB / 50.74% / Увеличились отступы, потеряли центровку некоторые элементы, испортились стили для некоторых типов ссылок.
Теперь тестим iXBT.com . Размер CSS – 15.47 KB .
- CSS Optimizer / 11.60 KB / 25.06% / Правая колонка уплывает вниз, что однозначно сказывается на юзабилити.
- Clean CSS / 11.74 KB / 24.4% / Совсем незначительное изменение отступов в некоторых местах.
- CSS Compressor / 7.32 KB / 51.75% / Полнейшее искажение внешнего вида страницы. Ее просто не узнать.
Последним в тест попадает CSS моего блога . Его размер – 12.02 KB .
- CSS Optimizer / 7.60 KB / 36.75% / Исчезает белый фон, изменяются отступы некоторых элементов и высота строк.
- Clean CSS / 9.65 KB / 24.5% / Все на своих местах.
- CSS Compressor / 4.74 kB / 60.54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет».
Делаем выводы
Оптимальные результаты в соотношении качество/размер показал сервис Clean CSS . CSS, оптимизированный через него, на всех тестируемых сайтах все оставил на своих местах. Причем размер файла в среднем ужимается на целую треть. Помимо этого сам код, при настройках по умолчанию, не сгребается в кучу, а остается таким же читаемым, как в исходном варианте.
Более того, сервис показывает полный лог изменений, т.е. что и в какой строке было подкорректировано, а код отображается с подсветкой синтаксиса. Посему данный сервис заслуживает похвалы и его смело можно использовать для целей оптимизации CSS файлов.
Пользоваться остальными двумя вариантами – CSS Optimizer и CSS Compressor – стоит только в конкретном случае, «примерив» на сайте корректность работы оптимизированного стилевого файла.
Таким образом, оптимизация CSS может значительно ускорить загрузку сайтов без необходимости внесения кардинальных изменений в структуру страниц. Да и стоит учитывать, что все еще большАя часть интернет-пользователь подключается по диалапу.
И напоследок.
Перед оптимизацией CSS-файлов с помощью одного из указанных инструментов я бы посоветовал сохранять оригинальный, удобочитаемый файл стилей , дабы в будущем можно было, как и прежде, с удобством вносить в него необходимые поправки.
Онлайн-покер является в последнее время весьма популярным занятием, которое позволяет людям становится финансово обеспеченными. Ты можешь скачать покер и стать одним из них.
Это процесс удаления ненужного или лишнего кода в файлах CSS, чтобы уменьшить размер файла с целью увеличения скорости загрузки страницы.
Вашему вниманию предлагаются 10 инструментов для оптимизации CSS
, способных помочь вам организовать и оптимизировать свой CSS
код быстро и легко.
StyleStats
Сервис StyleStats собирает и анализирует статистику CSS для любого сайта. Показывает ошибки и дает советы по их устранению.Critical Path CSS Generator
Онлайн-инструмент для ускорения и оптимизации скорости загрузки сайта .Все мы сталкивались с проблемой ожидания отрисовки страницы, пока не загрузятся все подключаемые и стили. Иногда на тяжелых сайтах для подгрузки всех файлов требуется много времени. С помощью сервиса Critical Path CSS Generator можно обойти эту проблему. Он позволяет сгенерировать CSS код таким образом, чтобы при открытии страницы мгновенно загружалась часть до так называемого газетного изгиба (первый экран). Такой метод положительно сказывается на поисковой оптимизации.

Helium
Helium - инструмент в виде скрипта для обнаружения неиспользованного CSS на страницах веб-сайта. Он работает на основе и запускается в браузере.
CSS Ratiocinator
CSS Ratiocinator автоматически переформирует ваш CSS и cгенерирует новую таблицу стилей с более элегантным и лаконичным кодом очистив при этом лишние свойства, которые наследуются дочерними элементами. Скрипт формирует новые стилей на основе дерева элементов (DOM). В итоге должен получиться чистый и оптимизированный код CSS.
CSS Lint
Сервис для оптимизации CSS - CSS Lint указывает на проблемы с вашим CSS кодом. В его задачи входят поиски неисправности и признаки неэффективности.