Pavarësisht se sa e çuditshme mund të duket, ka ende përdorues që çaktivizojnë JavaScript. Dhe shumica e webmasterëve thjesht i injorojnë ato, megjithatë, ndonjëherë ju dëshironi të jepni këshilla në mënyrë që përdoruesi të mund të aktivizojë JavaScript. Dhe ja se si të kontrolloni: "A është aktivizuar JavaScript?", dhe nëse jo, atëherë shfaqni një rresht që kërkon ta aktivizojë atë, do t'ju them në këtë artikull.
Kodi më poshtë duhet të vendoset brenda etiketës së trupit:
document.write("Ju keni aktivizuar JavaScript!");
Ju keni JavaScript të çaktivizuar...
Më lejoni ta shpjegoj pak këtë kod. Nëse përdoruesi ka JavaScript të aktivizuar, metoda write() do të funksionojë dhe do të printojë një varg. Nëse JavaScript është i çaktivizuar, atëherë i gjithë etiketa e skriptit do të shpërfillet. Sidoqoftë, më pas vjen etiketa noscript. Ky etiketë përmban elementë që do të shfaqen nga shfletuesi nëse JavaScript është i çaktivizuar. Kjo do të thotë, përmbajtja e etiketës noscript shfaqet kur JavaScript është i çaktivizuar, por kur aktivizohet, përdoruesi nuk e sheh noscript.
Është në këtë mënyrë të thjeshtë që Webmasters shpesh shkruajnë: " Ju lutemi aktivizoni JavaScript", ose shfaqin disa foto të bukura me një kërkesë të ngjashme, ose diçka tjetër, sepse brenda etiketës noscript mund të vendosni çdo etiketë HTML. Dhe tani mund të aplikoni njohuritë e marra në faqen tuaj të internetit, sepse nuk është sekret që gjërat tani nuk janë në rregull Është e lehtë të gjesh një sajt që nuk përdor fare JavaScript.
3.6 nga 5
Pershendetje te gjitheve!
Sot do të shikojmë se si mund të testoni performancën e kodit tuaj JS dhe, në përputhje me rrethanat, ta optimizoni atë.
Nja dy muaj më parë shkrova një artikull për, në të cilin shikuam se si ta përdorim këtë tastierë. Sot do të përdorim metodën console.profile() dhe do të shohim se si mund të përdoret për të testuar dhe më pas për të përmirësuar skriptet.
SandboxSë pari, le të krijojmë një dokument të vogël HTML që do të përmbajë disa elementë dhe kodin që do të testojmë.
Testimi i performancës së skripteve JS
Disa tekst
- Disa elemente me tekst
console.profile();
// Ne do të vendosim kodin tonë këtu
console.profileEnd();
Vetë kodi do të vendoset midis console.profile() dhe console.profileEnd() .
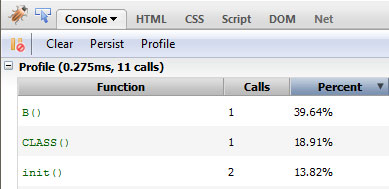
Kontrollimi i ekzistencës së elementitShpesh ndodh që të njëjtat skripta të ngarkohen për të gjitha faqet e një faqeje, kështu që ndonjëherë elementët e nevojshëm mund të mos jenë të pranishëm. Edhe pse jQuery nuk do të ekzekutojë kodin për elementë joekzistues, është akoma më mirë të kontrolloni ekzistencën e elementeve. Le të shohim dy opsione kodi dhe t'i kushtojmë vëmendje kohës së ekzekutimit të tyre. Kodi i parë nuk e bën kontrollin:
Console.profile();
$("#mainItem");
console.profileEnd();
Si rezultat i ekzekutimit të këtij kodi, ne marrim këtë fotografi në konsolën Firebug:

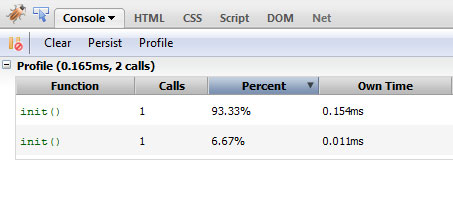
Kodi i dytë kontrollon nëse ekzistojnë elementët mbi të cilët duhet të kryhet veprimi:
Console.profile();
var ele = $("#somethingThatisNotHere");
nese (ele) (
ele.text("Disa tekst").slideUp(300).addClass("redaktimi");
}
$("#mainItem");
console.profileEnd();
Dhe e nxjerr këtë në tastierë:

Si rezultat, konkludojmë se është më mirë të kontrolloni ekzistencën e një elementi - shpejtësia e ekzekutimit do të jetë më e madhe. Por kjo nuk do të thotë që ju duhet të kontrolloni gjithçka: zakonisht, ekziston një element kryesor i grupit, pa të cilin të gjithë të tjerët nuk mund të ekzistojnë gjithsesi. Kjo është ajo që duhet të kontrollohet.
Përdorimi efektiv i përzgjedhësveMe shumë mundësi ju keni lexuar timen. Nëse jo, atëherë lexoni. Aty fola se si shfletuesit analizojnë përzgjedhësit dhe cilët përzgjedhës punojnë me çfarë shpejtësie. Me pak fjalë, zgjedhësi i ID-së funksionon më shpejt, dhe ato universale punojnë më ngadalë.
Pra, le të bëjmë një eksperiment. Ju lutemi vini re se shpejtësitë e ekzekutimit të skriptit mund të ndryshojnë në kompjuterë dhe shfletues të ndryshëm.
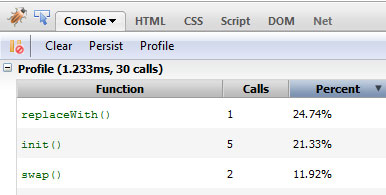
Së pari, le të përpiqemi të zgjedhim elementet sipas klasës:
Console.profile();
$(".zgjedhur");
console.profileEnd();

Console.profile();
$("li.zgjedhur");
console.profileEnd();

Rezultati 0,291ms - ulur me 0,027ms. Tani le të sqarojmë pak më shumë përzgjedhësin: elementët që na duhen duhet të jenë brenda kontejnerit me id="someList" :
Console.profile();
$("#someList .selected");
console.profileEnd();

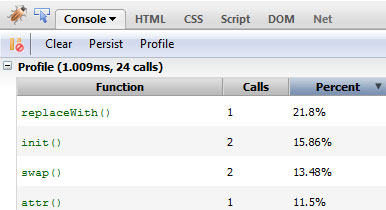
0.283ms është një përmirësim i lehtë. Le të sqarojmë përzgjedhësin me emrin e etiketës:
Console.profile();
$("#someList li.selected");
console.profileEnd();

Ne morëm 0,275 ms. Tani le të zgjedhim elementin drejtpërdrejt me ID vetëm për argëtim:
Console.profile();
$("#mainItem");
console.profileEnd();

0.165ms është rekordi ynë i ri. Tani mendoj se është e qartë se si të shkruash përzgjedhës.
Shmangia e operacioneve të panevojshmeNdonjëherë kodi mund të përmbajë ndërtime si:
// Disa kode
$(element).doSomething();
// Pastaj më shumë kod
$(element).doSomethingElse();
// Dhe më shumë kod
$(element).doMoreofSomethingElse();
Mos e bëni kurrë këtë. Një artikull kërkohet vazhdimisht. Kjo është shumë e shtrenjtë për sa i përket performancës.
Le të marrim kutinë tonë të rërës dhe të kryejmë një proces të ngjashëm në të:
Console.profile();
$("#mainItem").hide();
$("#mainItem").val("Përshëndetje");
$("#mainItem").html("Përshëndetje!");
$("#mainItem").shfaq();
console.profileEnd();

Kodi i mësipërm mund të bëhet edhe si zinxhir:
Console.profile();
$("#mainItem").hide().val("Përshëndetje").html("Përshëndetje!").show();
console.profileEnd();
Kur përdorni një zinxhir, elementi kërkohet një herë dhe më pas një referencë për të kalon në metoda. Kjo zvogëlon kohën e ekzekutimit.
Ju gjithashtu mund të ruani memorien e një elementi dhe të kryeni veprime në atë të ruajtur tashmë:
Console.profile();
var elem = $("#mainitem");
elem.hide();
elem.val ("Përshëndetje");
elem.html ("Oh, hej atje!");
elem.show();
console.profileEnd();

Siç mund ta shihni nga shembujt, memoria e fshehtë dhe përdorimi i zinxhirëve të veprimit zvogëlon kohën e ekzekutimit të skriptit.
Manipulim i zgjuar DOMOperacionet DOM (Modeli i Objekteve të Dokumentit), të tilla si marrja ose futja e elementeve, dihet se kërkojnë shumë burime. Le të shohim se si mund t'i përshpejtojmë këto operacione.
| 10.07.2015
Kur punoni në kod, është shumë e lehtë të anashkaloni dhe të humbisni një presje ose kllapa. Dhe rileximi i një kodi të gjatë që nuk funksionon në kërkim të një gabimi të tillë është përgjithësisht një detyrë e pafalshme. Në këtë rast, kontrollimi i kodit me mjete të posaçme softuerësh mund të ndihmojë. Zgjedhja jonë i dedikohet disa vërtetuesve veçanërisht të njohur për gjuhën JavaScript.
« JSLint do të lëndojë ndjenjat tuaja" - ky paralajmërim mund të shihet në faqen e internetit të validatorit JSLint, krijuar në 2002 nga Douglas Crockford. Dhe kjo është e vërtetë, sepse shumë shpesh JSLint gjen shumë gabime në kodin që funksionon në mënyrë perfekte. Nëse përpiqeni të përmirësoni kodin tuaj dhe ta sillni atë në një gjendje ideale, përdorni këtë shërbim.
JSHint është një version më i përshtatshëm dhe i personalizueshëm dhe gjithashtu më popullor i vleftësuesit JSLint. JSHint është i favorizuar nga programuesit për aftësinë e tij për të zgjedhur cilësimet dhe rregullat për rishikimin e kodit dhe vjen me dokumentacion të mirë. Integrohet lehtësisht në redaktorë.
Ky mjet ka gjithashtu një numër të mjaftueshëm rregullash të personalizuara, të cilat gjithashtu mund të kenë parametra shtesë të personalizueshëm. Shtojca të ndryshme janë në dispozicion. ESLint është i lehtë për t'u kuptuar dhe ka shumë veçori që nuk gjenden në shërbime të tjera.
SHAMjeti JavaScript Code Style ndryshon nga ato të mëparshme në atë që nuk e kontrollon kodin për gabime dhe gabime të mundshme. Qëllimi i SHA është të kontrollojë dhe zbulojë shkeljet e stilit të kodit. Ekzistojnë shumë paracaktime dhe konfigurime të gatshme në dispozicion të përdoruesve, të cilat mund të filloni t'i përdorni menjëherë nëse i përmbaheni të njëjtit stil kodi.
Tendencat moderne dhe aplikacionet në internet kanë ndryshuar rrënjësisht aftësitë e zhvilluesve. Nuk ka dyshim se ata kanë nevojë për një lloj IDE për të koduar skedarët e rinj dhe për t'i ruajtur ato për vendosje të mëvonshme. Po sikur të provoni vetëm copa kodi? Për fat të mirë, në ditët e sotme ka një larmi të madhe mjetesh të ndryshme për këtë!
Në këtë artikull do të flasim për 15 aplikacione ueb për testimin e kodit në internet. Ata të gjithë funksionojnë për sa kohë që jeni të lidhur në internet; Disa prej tyre ofrojnë plane pro për një paketë shtesë pronash. Shumica e tyre do të jenë të dobishme kur përpiqeni të gjeni dhe korrigjoni pjesë të javascript ose PHP.
1.Codepad
Krijuar nga Steven Hazel, është një aplikacion unik ueb që ju lejon të kodoni sintaksë nëpër ueb. Përveç korrigjimit, Codepad i lejon përdoruesit e tij të kopjojnë/ngjitin pjesë të rëndësishme të kodeve dhe t'i ndajnë ato në internet.

Ekrani i daljes shfaq mesazhe për çdo gabim që lidhet me kodin tuaj. Duke përdorur butonat në menunë e majtë, mund të ndryshoni gjuhën (C/C++, Perl, PHP, Python, Ruby, etj.). Codepad u drejtohet më shumë zhvilluesve të softuerit që duhet të bashkëpunojnë dhe të korrigjojnë programet e tyre më problematike.
2. Shkruani kodin në internet
Faqja kryesore e internetit do t'ju ridrejtojë te redaktori i saj Java Script. Ju mund të zgjidhni midis kodimit JS, PHP dhe URL-së bazë. Aplikacioni nuk është vetëm i sigurt dhe i besueshëm, por edhe mjaft i lehtë për t'u përdorur.

Është interesante se rezultatet e punës suaj do t'i shihni pikërisht poshtë fushës së tekstit. Pra, nëse klikoni "kodin e ekzekutimit", rezultati do të shfaqet në ekran. Korrigjimi i skripteve të mëdha PHP mund të jetë më i vështirë sepse kërkon përfshirjen e skedarëve të tjerë.
Sidoqoftë, aplikacioni do t'ju ofrojë ndihmë të domosdoshme në testimin e një ideje të re për forcë.
3.Tinkerbin
Mund ta quaj lehtësisht burimin tim të preferuar në internet për modifikimin e kodeve. Ai mbështet HTML5/CSS3/JS dhe nxjerr rezultatin direkt në ekran. Aplikacioni është ende në zhvillim alfa, por shumica e mjeteve funksionojnë shkëlqyeshëm dhe gjejnë shpejt gabime në programe.

Motori i interpretimit mbështet gjuhë të tilla si Coffeescript dhe Sass brenda CSS. Ata mburren me një sistem të avancuar menaxhimi dhe mbështetje për shumë prej markave të dizajnit të uebit që do të preferonit t'i përdorni për punë të mëtejshme.
Nuk mund të injorohet fakti që ka çelësa të nxehtë për opsionet më të njohura. Por një funksionalitet i tillë nuk gjendet në të gjitha aplikacionet në internet, për të mos përmendur redaktuesit e kodit të integruar në shfletues. Kur futni etiketa të reja, IDE plotëson automatikisht rreshtat e rinj. Tinkerbin është një mjet i përparmë që duhet patjetër të jetë në mjetet tuaja të zhvillimit të uebit.
4.JS Bin

Për fillestarët, puna me ndërfaqen mund të shkaktojë disa vështirësi. Për të shmangur këtë, ata mund të përdorin. JS Bin ofron një numër të madh bibliotekash për të zgjedhur - jQuery, JQuery UI, jQM Prototype, MooTools, etj.

Nëse kodoni elementë të ndryshëm, projektet do të ruhen automatikisht. Përveç kësaj, ju keni mundësinë të shkarkoni rezultatin përfundimtar të punës tuaj ose të ruani burimin në internet. Ky sistem është më i përshtatshëm për eksportimin dhe ruajtjen e kodit tuaj sesa një shabllon i zakonshëm.
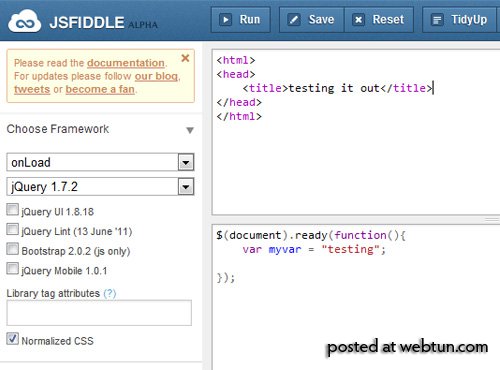
5.JsFiddle
Kushdo që ka vizituar Stack Overflow duhet të dijë rreth . Ndërfaqja e tyre ndryshon nga JSBin duke pasur më shumë opsione të ofruara.

Gjithashtu mbështet bibliotekat si Prototype dhe jQuery. Për më tepër, mund të përfshini burime të jashtme shtesë për skedarët JS/CSS në çdo dokument që po testoni. Në mënyrë të pabesueshme, aplikacioni madje mbështet XHP Ajax, ku mund të kaloni informacion nga serveri në dritaren e shfletuesit të klientit dhe anasjelltas.
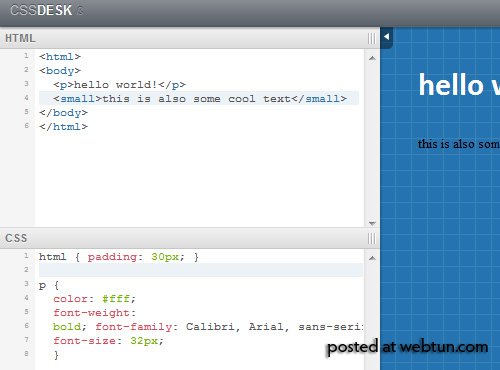
6.CSSDsk
Po kalojmë nga skriptet në gjuhën e stilit dhe . Gjithçka duket afërsisht njësoj si në mjetet e mëparshme: teksti burim është në të majtë, faqja përfundimtare e internetit është në të djathtë. Ky aplikacion ueb është i shkëlqyeshëm për krijimin e shablloneve të faqeve në internet dhe testimin e vetive CSS3.

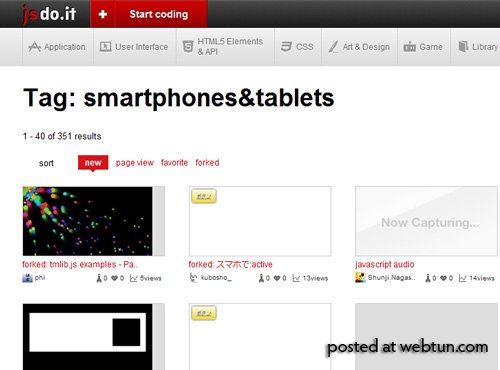
7.Jsdo.Ajo

Disa aplikacione janë në japonisht, gjë që më bën të mendoj se janë krijuar diku në Azi. Ajo që më pëlqen më shumë në ndërfaqen e tyre është aftësia për të ngarkuar skedarë të krijuar rishtazi dhe për t'i ruajtur ato në një projekt. Mund të ruani lehtësisht të gjitha paraqitjet e faqeve të internetit në internet dhe t'i qaseni dhe t'i modifikoni ato nga çdo kompjuter.
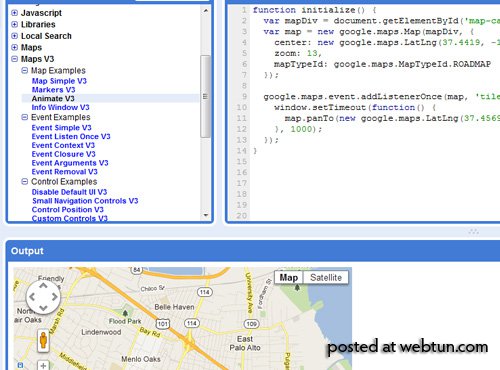
8. Google Code Playground
U habita se sa zhvillues nuk e dinë për ekzistencën e . Ju merrni akses të plotë në API-në e tyre dhe mund të korrigjoni të gjithë kodin tuaj në të njëjtën dritare.

Ajo që dua të them me API është se ju mund të tërheqni të dhëna nga produktet më të mëdha të Google: postime nga Blogger, pika referimi nga Google Maps dhe madje edhe video direkt nga YouTube. Kur klikoni në opsione të ndryshme, të dhënat në dritaren e shikimit gjithashtu përditësohen.

Unë do të sugjeroja ta mbani këtë mjet vetëm si burim, pasi nuk do të jetë i përshtatshëm për gjithçka që shkruani. Sidoqoftë, Google është një kompani e madhe me shumë API të të dhënave të kodit burimor. Nëse keni nevojë ndonjëherë për materiale nga YouTube ose kërkimi në Google, ky mjet me siguri do t'ju vijë në ndihmë.
9.IDEONË
– një mjet tjetër për programimin “thellë” dhe zhvillimin e softuerit. Redaktori i tyre në internet mbështet nxjerrjen në pah të elementeve sintaksore për një numër gjuhësh të rëndësishme, duke përfshirë Objective-C, Java, C#, VB.NET, SQL dhe shumë të tjera. etj.

10. Kodikupi Viper7
Ky aplikacion ueb, i njohur edhe si , ndodhet në sajt, ku ridrejtohet te i njëjti redaktues online. Mjetet e tyre janë konfiguruar për të korrigjuar variablin e daljes PHP, e cila në varësi të zgjedhjes suaj mund të ndryshojë midis PHP5 dhe PHP4.

Duke krijuar një llogari, Codepad mund të përdoret si një sistem ruajtjeje personale. Këtu, si në redaktorët e tjerë në internet, mund të emërtoni çdo projekt PHP dhe ta ruani falas në internet. Ky redaktues kodi është i ndryshëm në atë që përdoruesit nuk kanë nevojë të instalojnë ndonjë softuer në kompjuterin e tyre. Ndërsa interpretohet çdo skrip, redaktori do të ofrojë meta-detaje shtesë, si thirrjet e shfletuesit ose titujt e përgjigjes.
11.JSLint
Vetë është pak e çuditshme, ndërsa redaktori i kodit funksionon sipas një skeme krejtësisht standarde.

Opsionet e ofruara mund t'ju shqetësojnë nëse nuk i keni hasur më parë këto lloje shabllonesh. Nëse keni një grup të caktuar aftësish, mund të punoni me burim të hapur. Sidoqoftë, shumë kode burimore as nuk mbështesin theksimin e sintaksës, gjë që është një lëshim i dukshëm duke pasur parasysh një gamë kaq të gjerë opsionesh. Unë do të rekomandoja ta provoni nëse keni pak kohë të lirë, por nuk ka asnjë garanci që do të bëhet mjeti juaj i preferuar i korrigjimit të javascript.
12.SQL Fiddle
Pak më herët shikuam një aplikacion ueb të quajtur jsFiddle. Tani është koha për të folur për , e cila funksionon në të njëjtën mënyrë, me përjashtim të sintaksës së bazës së të dhënave SQL. Kam arritur të gjej një alternativë të mirë për testimin e kodit të bazës së të dhënave.

Të gjitha informacionet e daljes nga kodi juaj SQL do të shfaqen në një tabelë nën redaktorët. Mund të shkruani kod të ri për të aplikuar të dhënat në të djathtë dhe për të gjeneruar diagramin në të majtë. Kjo skemë e bazës së të dhënave është kod SQL që mund ta ruani për të eksportuar bazën e të dhënave aktuale dhe për të riinstaluar gjithçka në serverin e ri.
Nëse nuk jeni të njohur me bazat e të dhënave ose gjuhën SQL, atëherë ky aplikacion nuk ka gjasa të jetë i dobishëm për ju. Por për zhvilluesit që janë të interesuar të mësojnë rreth SQL, ky mjet është i përsosur!
13.Cloud9 IDE
Sipas mendimit tim, është redaktuesi më i mirë i burimit i disponueshëm në internet. Ky nuk është vetëm një redaktues, por një sistem i tërë mjetesh dhe burimesh; në serverët e tyre mund të ruani të gjitha depot tuaja të kodit burimor.

Regjistrimi është falas për të gjitha projektet e komunitetit. Nëse keni nevojë për hapësirë personale përpara zhvillimit, do të kushtojë 15 dollarë në muaj ose 180 dollarë në vit. Ju mund të ndani depo kodesh private me këdo që zgjidhni. Ky opsion i lejon zhvilluesit të bashkëpunojnë në projekte të ndryshme.

Çdo projekt i ri ruhet në një nënfolder ku mund të krijohen skedarë aktualë fizikë. HTMl, CSS, JS, PHP dhe gjithçka që ju nevojitet për kodim do të jenë në llogarinë tuaj. Me kalimin e kohës, ju do të jeni në gjendje t'i dërgoni këto skedarë si një projekt i tërë ose t'i shkarkoni në kompjuterin tuaj.

Gama e mundësive që ofron Cloud9 është shumë e gjerë. Unë rekomandoj të shikoni përreth për 10-15 minuta në një llogari falas dhe menjëherë do të bini në dashuri me mënyrën se si funksionon UI. Kompania vazhdon të rritet, kështu që shpresoj të shtoj opsione të reja të dobishme gjatë viteve të ardhshme.
14.CodeRun
– redaktues online për çdo aplikacion dinamik në internet. Redaktori i tekstit është shumë i ngjashëm me Microsoft Visual Studio; madje mund të kodoni në C# për ASP.NET. Bibliotekat e tyre përfshijnë burime të palëve të treta si Facebook Connect dhe Silverlight.

Përveç aplikacioneve të uebit të bazuara në Microsoft, mund të kodoni drejtpërdrejt në javascript ose PHP. Mënyra se si funksionon CodeRun nuk është shumë e ndryshme nga Visual Studio: krijoni një projekt të ri uebsajti dhe punoni në skedarë individualë. Në fund të ekranit janë mjetet e korrigjimit dhe rezultatet nga dritarja e konsolës.

I domosdoshëm nëse keni përvojë me Visual Studio. Ndërfaqja është pothuajse e njëjtë, madje mund të shkarkoni/ngarkoni skedarët e projektit në kompjuterin tuaj. Ky është një mjet tjetër që zhvilluesit me përvojë të uebit mund të marrin parasysh.
15.Përpilues
Modeli është shumë i ngjashëm me shabllonin e aplikacionit Windows. Mund të punoni me dokumente të hapura dhe të modifikoni skedarë në lëvizje. Megjithatë, përpara se të filloni të krijoni projekte të reja, do t'ju duhet të regjistroheni.

Meqenëse faqosja e faqes i ngjan një aplikacioni të rregullt desktop, është mjaft e lehtë të punosh me të edhe për fillestarët. Mjetet mbështesin teknikat e programimit si C++, C# dhe Visual Basic. Në përgjithësi, Compilr duhet të jetë një aplikacion rezervë për testimin dhe korrigjimin e kodit burimor.
Së fundi
Numri i kompjuterëve të lidhur me njëri-tjetrin po rritet, duke e bërë më të lehtë për zhvilluesit të punojnë së bashku në shfletues. Teknologjitë e reja po shfaqen përmes aplikacioneve lokale dhe kush e di se sa larg do të shkojë kjo.
Shpresoj se ky koleksion i mjeteve të testimit të kodit në këtë artikull ju ka bërë të mendoni për hapësirën moderne të zhvillimit. Në ditët e sotme, nuk kushton asgjë për të lidhur një projekt ueb HTML/CSS brenda pak minutash dhe për të marrë një video të vogël demo. Ju lutemi vini re se këto mjete kanë për qëllim vetëm t'ju ndihmojnë në procesin e krijimit të produktit përfundimtar.
Kontrollon kodin html, ose të specifikuar duke përdorur një lidhje në një faqe, ose thjesht në formën e një skedari të ngarkuar ose teksti të kopjuar. Jep një listë komentesh me rekomandime për korrigjimin e tyre.
http://validator.w3.org/
Kontrollon stilet e dokumentit ose një fletë stili të vendosur në një skedar të veçantë.
http://jigsaw.w3.org/css-validator/
Kontrollon që furnizimet RSS dhe Atom po funksionojnë siç duhet.
http://validator.w3.org/feed/
Thekson gabimet në faqen e dhënë të URL-së.
http://webmaster.yandex.ru/spellcheck.xml
Tregon gabime në tekstin e kopjuar në dritaren e verifikimit.
http://api.yandex.ru/speller/
Tregon strukturën e një faqe interneti. E rëndësishme për kontrollimin e dokumenteve HTML5. Alfabeti cirilik nuk shfaqet si duhet (:.
http://gsnedders.html5.org/outliner/
Versioni falas shfaq deri në 10 faqe në internet me tekst të pjesshëm që përputhet me faqen tuaj.
http://www.copyscape.com
Kontrollon veçantinë e tekstit të futur në formë. Në versionin falas, mund të prisni për rezultate.
http://www.miratools.ru/Promo.aspx
Kontrollon unike si të tekstit të futur ashtu edhe të tekstit në URL-në e dhënë, tregon nivelin e unike si përqindje. Ka algoritmin e vet të verifikimit.
http://content-watch.ru
Programe desktopi për të kontrolluar veçantinë e përmbajtjes nga shkëmbimet e shkrimit të kopjimit. Punojnë për një kohë të gjatë, por me cilësi të lartë. Etxt ka versione për tre sisteme operative: Mac, Linux dhe Windows.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
Shfaq faqet me përmbajtje të ngjashme dhe strukturë të brendshme të ngjashme.
http://similarsites.com
Kontrollon për shenja të cms më të famshme.
http://2ip.ru/cms/
Vlerëson aftësinë për të parë faqen nga pajisjet celulare dhe shfaq një listë komentesh dhe gabimesh.
http://validator.w3.org/mobile/
Kontrollimi i përdorshmërisë së sajtit për telefonat Google.
https://www.google.com/webmasters/tools/mobile-friendly/
Tregon shpejtësinë e ngarkimit të faqes në pajisjet celulare.
https://testmysite.withgoogle.com/intl/ru-ru
Faqja është një emulator për daljen nga një telefon celular. Tregon faqen përmes syve të modelit të zgjedhur.
http://www.mobilephoneemulator.com/
Shërbimi i verifikimit të faqes për personat me shikim të dëmtuar. E disponueshme në internet dhe si shtesë për Firefox-in.
http://wave.webaim.org/
Tregon tekstin e faqes afër asaj që sheh indeksuesi i kërkimit.
http://www.seo-browser.com/
Shpërndarja e shfletuesit të tekstit Lynx për sistemet win32. Para përdorimit, duhet të redaktoni lynx.bat, duke treguar në të shtegun drejt drejtorisë me lynx.
http://www.fdisk.com/doslynx/lynxport.htm
Heq të gjitha shënimet dhe tregon tekstin e faqes, meta etiketat dhe etiketat e titullit, numrin e lidhjeve të jashtme dhe të brendshme. Shfaq një pamje paraprake të faqes në Google.
http://www.browseo.net
Shfaq një listë të lidhjeve dalëse për një URL dhe kontrollon reagimin e tyre. Mund të kontrollojë në mënyrë rekursive, domethënë të lëvizë nga një dokument në tjetrin në mënyrë të pavarur.
http://validator.w3.org/checklink
Mjet falas për kontrollimin e lidhjeve të prishura. Për të punuar, duhet ta instaloni në kompjuterin tuaj. Skanon në mënyrë rekursive faqen, bën raporte, mund të jetë i dobishëm për krijimin e një harte faqeje.
http://home.snafu.de/tilman/xenulink.html
Skanon deri në 500 faqe në internet në versionin falas. Kontrollon numrin e lidhjeve të jashtme dhe të brendshme. Shfaq informacion rreth faqeve të skanuara: fole, kodet e përgjigjes, titujt, informacionet meta dhe titujt.
http://www.screamingfrog.co.uk/seo-spider/
Programi skanon faqen, ndërton një matricë lidhjesh të brendshme, shton lidhje të jashtme (në hyrje) nga URL-të e dhëna dhe, bazuar në këto të dhëna, llogarit peshat e brendshme të faqeve të faqes. Programi mund të përdoret për të gjetur lidhje të jashtme (në dalje) për një listë të URL-ve të faqeve të internetit.
Kontrollon kodet e përgjigjes së serverit, parashikon shpejtësinë e ngarkimit të faqes në varësi të vëllimit në bajt të të dhënave të saj, tregon përmbajtjen e etiketës së kokës html, lidhjet e brendshme dhe të jashtme për faqen dhe përmbajtjen e faqes përmes syve të një roboti kërkimi.
http://urivalet.com/
Kontrollon kodet e përgjigjes së serverit. Bën të mundur kontrollin e ridrejtimeve (kodet e përgjigjes 301, 302), kokën e modifikuar së fundi, etj.
http://www.rexswain.com/httpview.html
Tregon vëllimin dhe përmbajtjen e të dhënave të transferuara kur faqja është e ngarkuar.
http://www.websiteoptimization.com/services/analyze/
Kontrollon ridrejtimet, përdorimin e atributit kanonik, meta etiketat dhe disa aspekte të sigurisë së faqes. Jep rekomandime për përmirësimin e ngarkimit të faqeve.
http://www.seositecheckup.com
Shërbimi WHOIS i qendrës së regjistrimit të domenit të qendrës RU. Ofron informacion mbi adresat IP dhe domenet në mbarë botën. Ndonjëherë ngrin.
https://www.nic.ru/whois/?wi=1
Shërbimi Whois nga RosNIIROS (RIPN). Ofron informacion për domenet në zonën RU dhe adresat IP nga baza e të dhënave RIPE (Evropë).
http://www.ripn.net:8080/nic/whois/
Përcakton se ku do të presë domeni dhe gjithashtu tregon adresën IP të sajtit.
http://www.whoishostingthis.com
Kontrolloni nëse adresa IP është përfshirë në listën e zezë për dërgimin e emaileve.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
Kontrollimi i regjistrimeve MX për një domen. Kontrollimi i serverit SMTP për një domen. Kontrollimi i IP-së në listat e postimeve.
https://mxtoolbox.com/
Kërkoni bazën e të dhënave të markave të regjistruara në SHBA.
http://tmsearch.uspto.gov/
Kontrollon disponueshmërinë e faqeve të faqes për indeksimin nga roboti Yandex.
http://webmaster.yandex.ru/robots.xml
Kontrollon korrektësinë e skedarit robots.txt.
https://www.websiteplanet.com/webtools/robots-txt
Monitorimi i disponueshmërisë së faqes. Ju lejon të lidhni një faqe interneti falas me opsione minimale verifikimi.
http://www.siteuptime.com
Kontrollimi i shpejtësisë së ngarkimit të faqes. Dërgon një raport me email. Ka shërbime me pagesë për monitorimin e disponueshmërisë së faqes.
http://webo.in
Kontrollimi i shpejtësisë së ngarkimit të faqeve të internetit.
http://www.iwebtool.com/speed_test
Një shërbim që tregon fjalë kyçe për një sajt për të cilin është në TOP 20 (njëzet e para) rezultatet e Google me kalimin e kohës. Të dhëna mbi trafikun e kërkimit dhe reklamimit.
http://www.semrush.com/
Pozicioni në TOP50 Yandex dhe Google. TIC i faqes dhe PR i faqes kryesore, prania në drejtoritë e rëndësishme, dukshmëria në krye për pyetjet me frekuencë të lartë.
http://pr-cy.ru/
Kontrollimi i besueshmërisë së faqes. Një shërbim që pretendon se mat besimin për Yandex (askush nuk mund ta kontrollojë gjithsesi :).
http://xtool.ru/
Kontrollimi i mbivendosjes së filtrave Panda dhe Penguin nga Google. Shërbimi ju lejon të përcaktoni vizualisht nëse një sajt u rrëzua në datat e përditësimeve të Panda dhe Penguin.
http://feinternational.com/website-penalty-indicator/
Kontrollimi i renditjes së faqeve të faqeve të faqes (kur kopjoni një URL në mjet, duhet të fshini shkronjën e fundit dhe më pas ta shkruani përsëri).
http://www.prchecker.net/
Tregon historinë e zhvillimit të faqes dhe bën të mundur shikimin e pamjeve të faqeve të vjetra.
http://www.archive.org/web/web.php
Historia e pozicioneve të faqeve në TOP Google (frazat kryesore, faqet, titujt), treguesit PR, TIC, Alexa Rank, numri i lidhjeve për faqet e njohura.
http://SavedHistory.com
SEO Doctor është një shtesë për Firefox-in. Shfaq lidhjet në faqe dhe ofron një ndërfaqe të përshtatshme për shërbime të ndryshme SEO.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake është një shtesë për Firefox. Tregon karakteristikat më të rëndësishme të faqes: TIC, PR, backlinks, Alexa Rank. Punon me rezultatet e Google dhe Yandex. Ofron aftësinë për të analizuar shpejt konkurrentët.
http://www.seoquake.com/
IEContextHTML është një shtesë për Internet Explorer. Kontrollon indeksimin e lidhjeve në Yandex dhe Google, tregon një listë të lidhjeve të jashtme dhe të brendshme dhe ju lejon të importoni të dhëna nga faqet e internetit.
Një listë e përditësuar e serverëve proxy falas, përfshirë ato ruse.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Një përfaqësues anonim falas me aftësinë për të prezantuar veten nga tre vende. Punon me kërkimin në Google.
https://hide.me/en/proxy
Emulatorët e kërkimit në Google në vende të ndryshme duke vendosur parametrat e kërkimit.
http://searchlatte.com/
http://isearchfrom.com/
Shërbimi lejon një kontroll të thellë (deri në 500) të pozicionit të faqes sipas rajonit në Yandex.
Analizon masën e lidhjeve të faqes, gjeneron feta bazuar në kritere të ndryshme: lloji i lidhjes, ankorat, faqet. Tregon peshën e lidhjeve të pasme. Shërbimi është i disponueshëm vetëm për përdoruesit e regjistruar.
http://ahrefs.com
Kontrollon praninë e lidhjeve prapa në sitin në listën e propozuar të URL-ve (deri në 100 faqe).
http://webmasters.ru/tools/tracker
Tregon numrin e pëlqimeve (plusone) në Google+. Mund të futni menjëherë një listë të URL-ve që do të kontrollohen.
http://www.plusonechecker.net/
Tregon popullaritet në Twitter, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Tregon popullaritetin e faqes së parë të faqes në Twitter, Google+, Facebook, Delicious, StumbleUpon. Për faqet ruse, të dhënat ndonjëherë janë të pasakta.
http://www.coolsocial.net
Skanon faqen dhe gjeneron raporte "Share" të rrjeteve kryesore sociale të huaja për këto faqe. Regjistron përdoruesit përmes një llogarie në Twitter. Ju mund të shihni raportet të nesërmen.
https://socialcrawlytics.com
Kontrollon URL-në e dhënë për kod të dyshimtë, tregon skriptet e ngarkuara dhe rezultatet e kontrollit të tyre.
http://vms.drweb.com/online/
Kontrollon URL-të për viruse me 30 skanerë.
https://www.virustotal.com/#url
Sistemi i mbrojtjes së faqes në internet kundër viruseve. Skanon skedarët e sajtit çdo ditë dhe dërgon një raport mbi ndryshimet e tyre me email.